こんぱう~~
ヒトデを作る過程でアーマチュアの結合とメッシュの結合をしたのでまとめていきます
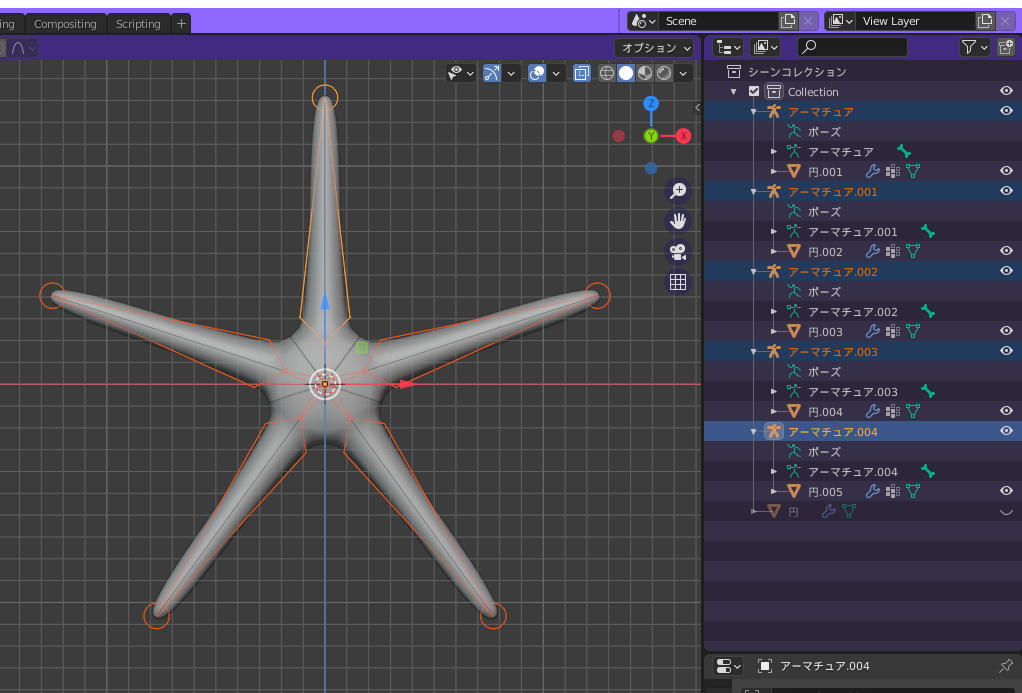
ヒトデは五角形なので必要な分をCtrl+c, Ctrl+vで増やします
するとメッシュもアーマチュア五個出来上がってしまいます

何か気持ち悪いのでひとつにしたいなぁ~とあれこれしていたら見つけました!!
ググりまくったしtwitterでも検索しました結局わからなかったので、何パターンか試しに実行してみたらうまくいきました。とっても嬉しかった~~~すっきり
ではでは、本題です
まず、aキーで全選択したのちCtrl+aで全てのトランスフォームを適応
(これをしないとアーマチュアを結合した時にメッシュがどっかに行く)

その後、アーマチュアのみ選択してCtrl+jで結合
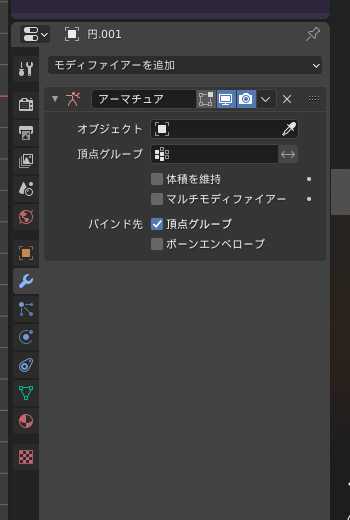
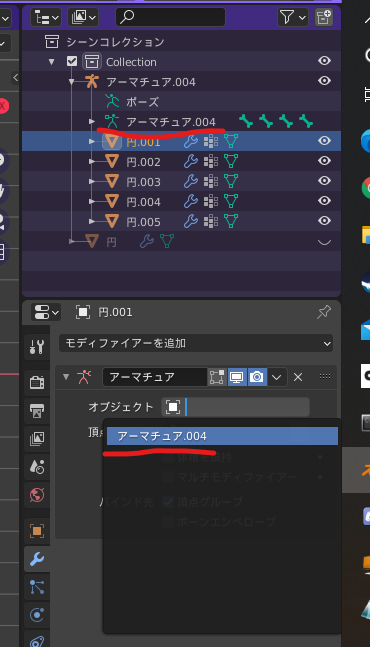
モディファイアープロパティのアーマチュアのオブジェクトをまとまっているアーマチュアを選択(今回はアーマチュア.004って名前になっています)

↑アーマチュアがわかりませんってエラーになっている

↑アーマチュア.004をセット
この作業を全てのメッシュにやる。
(終わるとウエイトがすべて最後に選択したアーマチュアに乗っている)

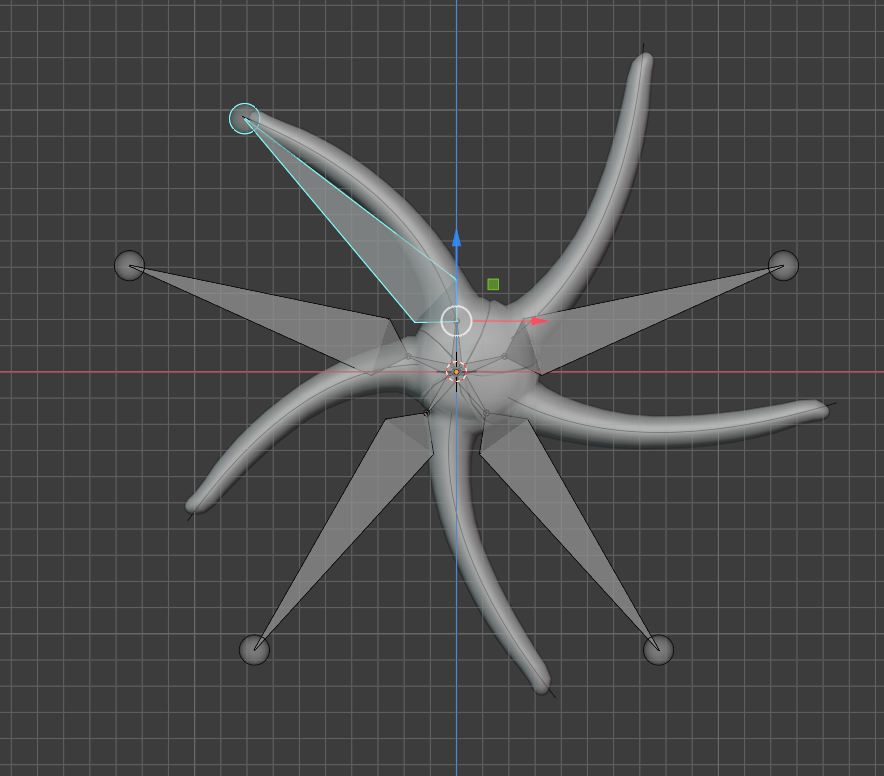
↑一番上のボーンを動かすとすべてのメッシュが動いてしまう状態になっていればOK
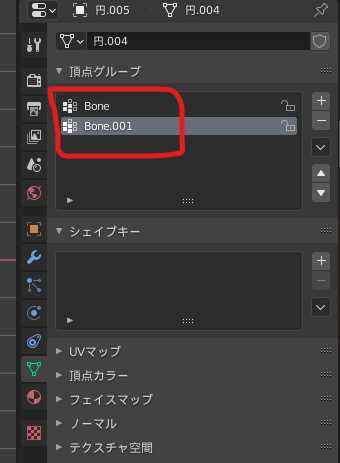
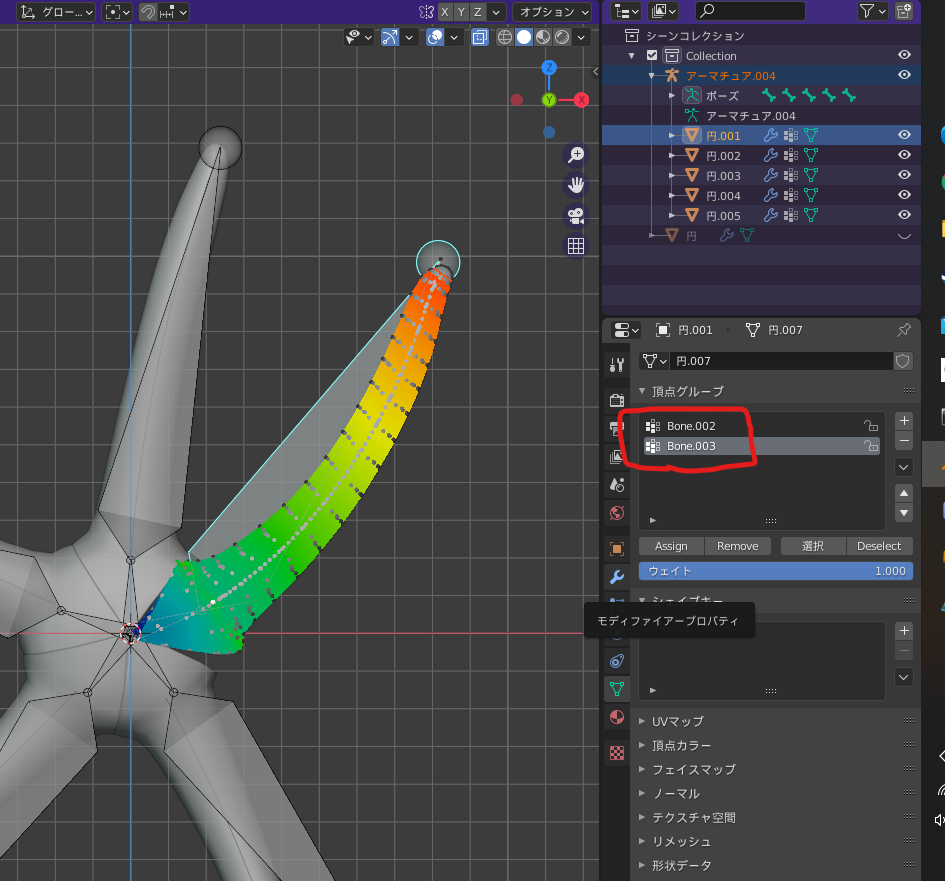
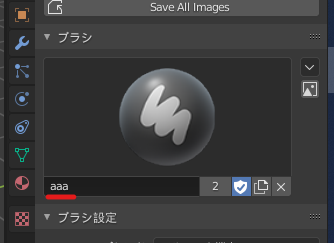
オブジェクトデータプロパティの頂点グループの名前を追従してほしいボーンの名前に変更する。(今回はBoneとBone.001が付いているのでこれを各々対応するボーンの名前に変更)


以下、全てのメッシュにこれをやる。
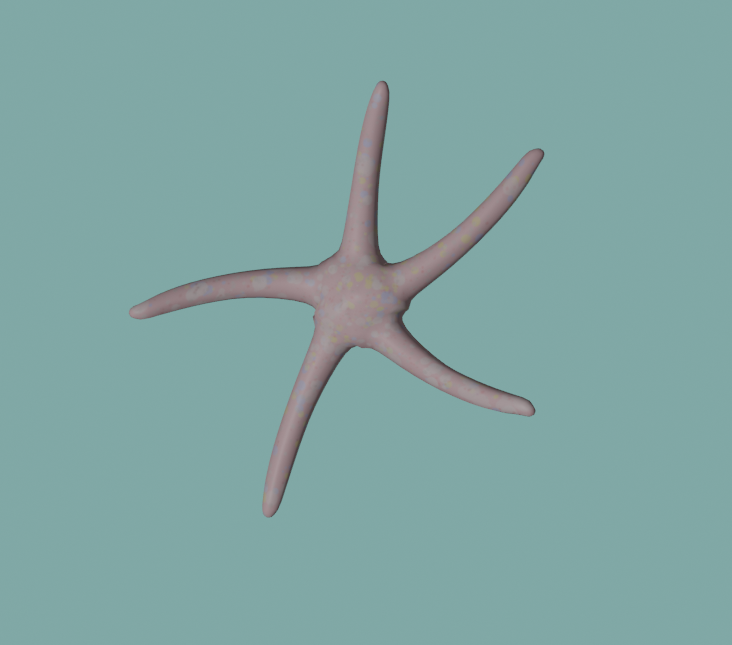
うまくいっていれば下の画像のように自由にポーズを決めれるはず

だが、よ~くみるとメッシュの境目が割れている!!!
大切なヒトデにそんなことがあっていいのか!?
いや、よくない(反語)
オブジェクトモードの状態でメッシュを全部選択して、Ctrl+j
tabキーを押して編集モードに
aキー、mキー、ByDistanceを選択
これで重なっている頂点を一つにまとめてくれるので、ボーンを動かしてできた割れ目ができなくなっているはずです

これでもくっつかないときはmキーでマージするときの距離が適当でないことが考えらえるので、距離でマージの結合距離の値を調整してみてください。

以上、元気に飛び跳ねるヒトデが完成しました!!

お疲れさまでした。最後まで読んでくれてありがとうございます!
こんな感じにblenderでモデリングするときに役立つ方法や僕が何かしら作ったものVRCのことなどを書いています
役に立ったなぁ~と思った方はぜひ読者になったり、twitterのフォローをお願いいします
あなたの応援がこのブログを続けるための活力になります!!
ではでは、今日はこの辺で
いい夢見ろよ☆彡














 →
→